PhotoRobot Viewer 레이아웃 및 구성 - 사용자 지원 설명서
이 PhotoRobot 사용자 지원 매뉴얼은 PhotoRobot 뷰어 레이아웃 및 구성을 구성하는 방법에 대한 지침을 제공합니다.
PhotoRobot 뷰어 레이아웃 및 구성
PhotoRobot Controls App("CAPP"라고도 함)에서 PhotoRobot Viewer는 2D + 3D + 360 제품 뷰어입니다. 이를 통해 사용자는 제품 뷰어 레이아웃을 구성하고 제품 콘텐츠를 온라인으로 배포하기 위한 설정을 사용자 지정할 수 있습니다.
현재 뷰어 레이아웃 유형에는 두 가지가 있는데, 하나는 버튼이 있고 다른 하나는 썸네일이 있습니다. 그러면 스틸 이미지 폴더와 스핀 이미지 폴더에 대해 구성 옵션이 작동합니다. 이를 통해 사용자는 제품 보기 환경을 구성하고 다양한 방법으로 이미지 설정을 사용자 지정할 수 있습니다. 여기에는 주석이 달린 핫스폿, 이미지 동작, 표시 옵션, 이미지 설정 등이 포함됩니다.
참고: 다음 지침은 PhotoRobot Viewer에서 레이아웃을 처음 만들고 마법사의 출력에 대한 모양을 정의하는 방법을 설명합니다. 마법사를 구성하는 방법에 대한 기술 지침은 PhotoRobot 마법사 모드 지원 설명서를 참조하십시오.
Viewer Layouts - 개요
CAPP에서는 뷰어 레이아웃을 만들고 PhotoRobot Wizard의 출력에 대한 모양을 정의할 수 있습니다. 이렇게하려면 레이아웃의 아이콘은 소프트웨어의 출력 폴더에 해당합니다.


버튼 - 뷰어 레이아웃
PhotoRobot Viewer 레이아웃 설정에 액세스하려면 소프트웨어의 Cloud 2.0 (또는 그 이상) 버전에서 CAPP를 열어야 합니다. 클라우드 기반 앱의 기본 사용자 메뉴에서 Settings(설정)를 클릭하고 사용자 인터페이스 왼쪽에 표시되는 옵션에서 Viewer 레이아웃에 액세스합니다.

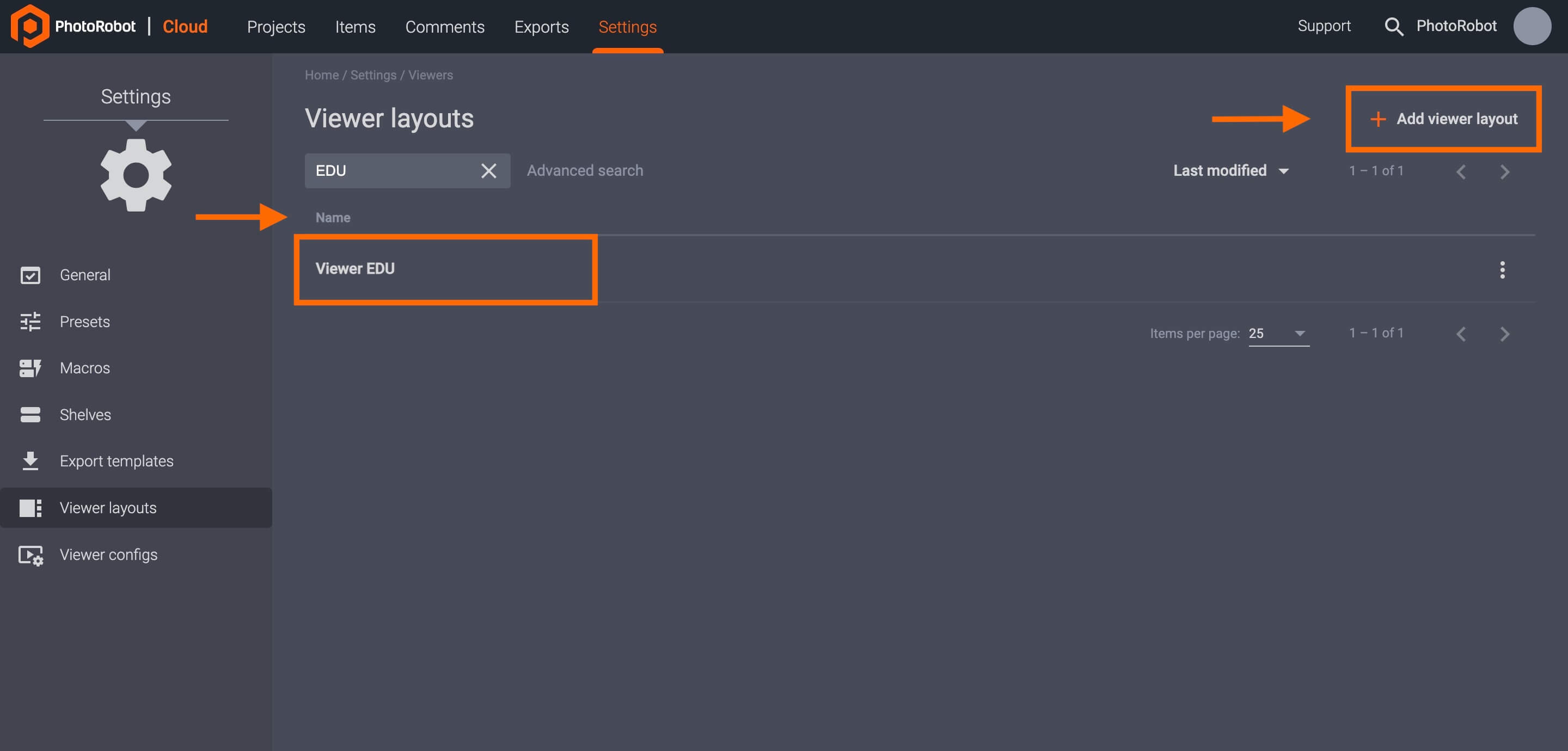
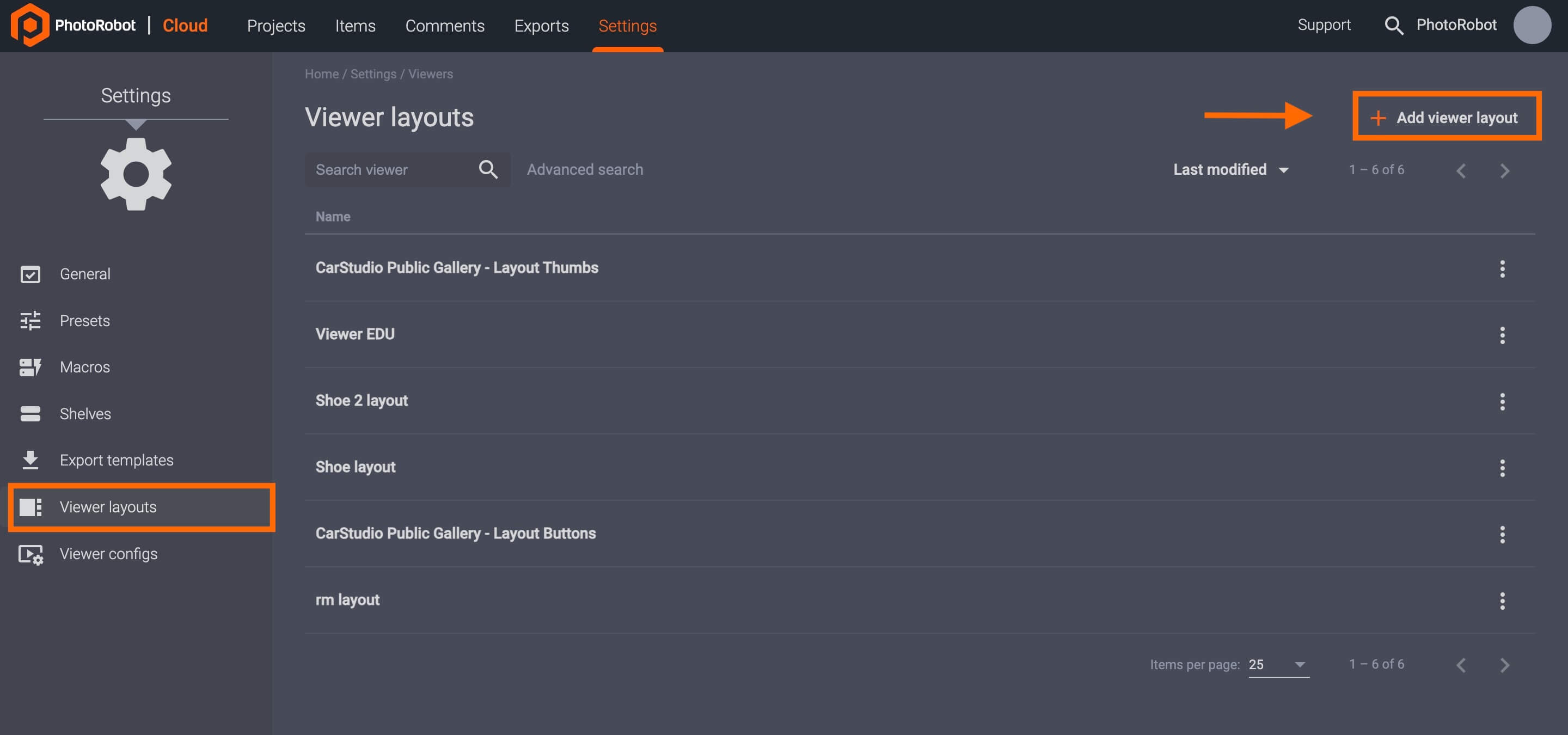
뷰어 레이아웃 설정을 통해 사용자는 메뉴의 오른쪽 상단에서 뷰어 레이아웃을 + 추가 하고, 사용 가능한 경우 기존 뷰어 레이아웃을 구성할 수 있습니다.

뷰어 레이아웃을 추가하거나 구성할 때 설정은 두 가지 유형의 뷰어 레이아웃( 버튼 또는 축소판)을 허용합니다.
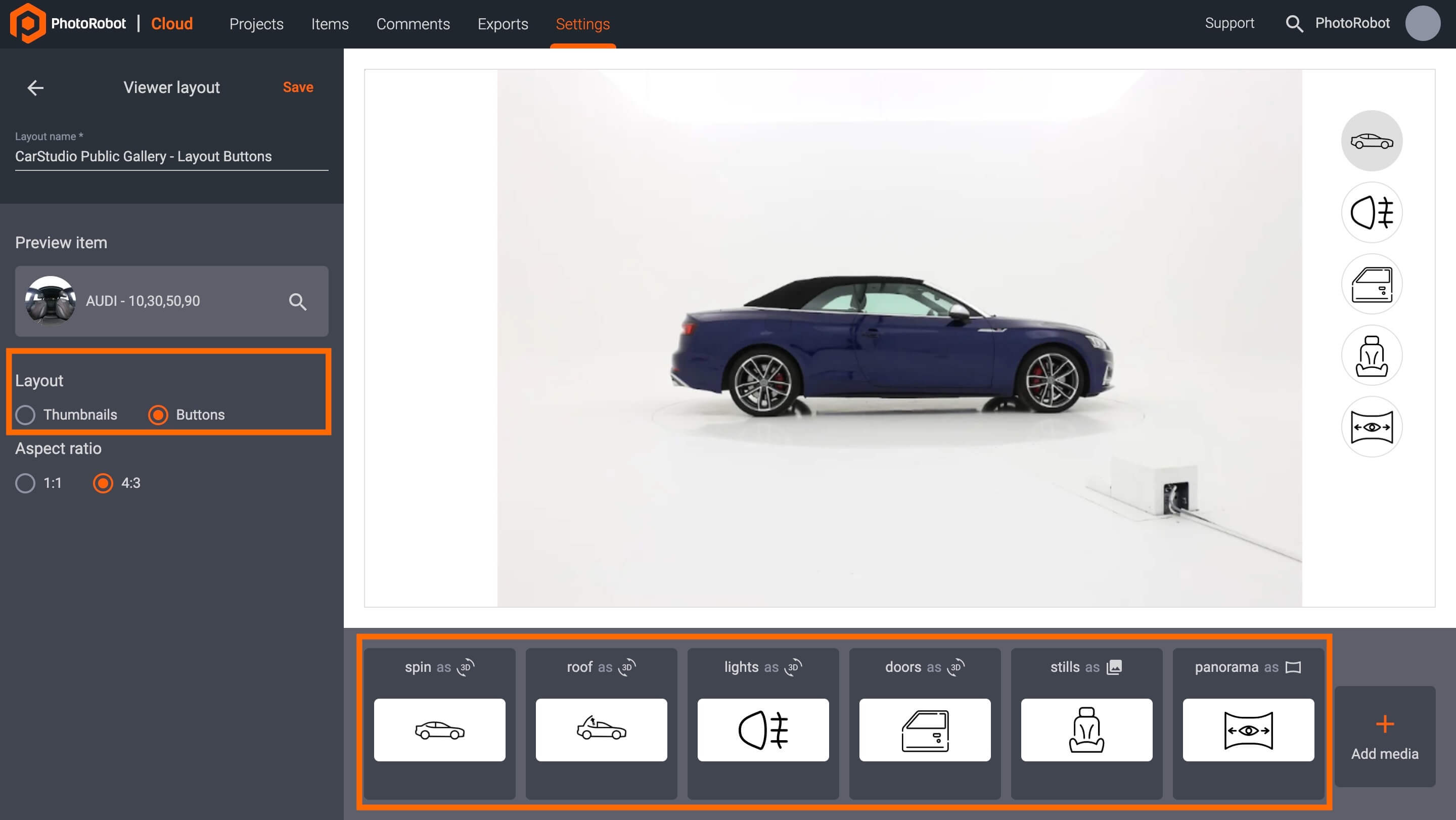
Buttons(버튼)를 선택하여 사용자 인터페이스 하단의 각 폴더에 대한 아이콘을 정의합니다. 여기에서 기존 버튼의 아이콘과 레이블을 편집하거나 + 미디어 추가를 클릭하여 사용자 인터페이스 하단에 새 버튼을 만들 수 있습니다.

썸네일 - 뷰어 레이아웃
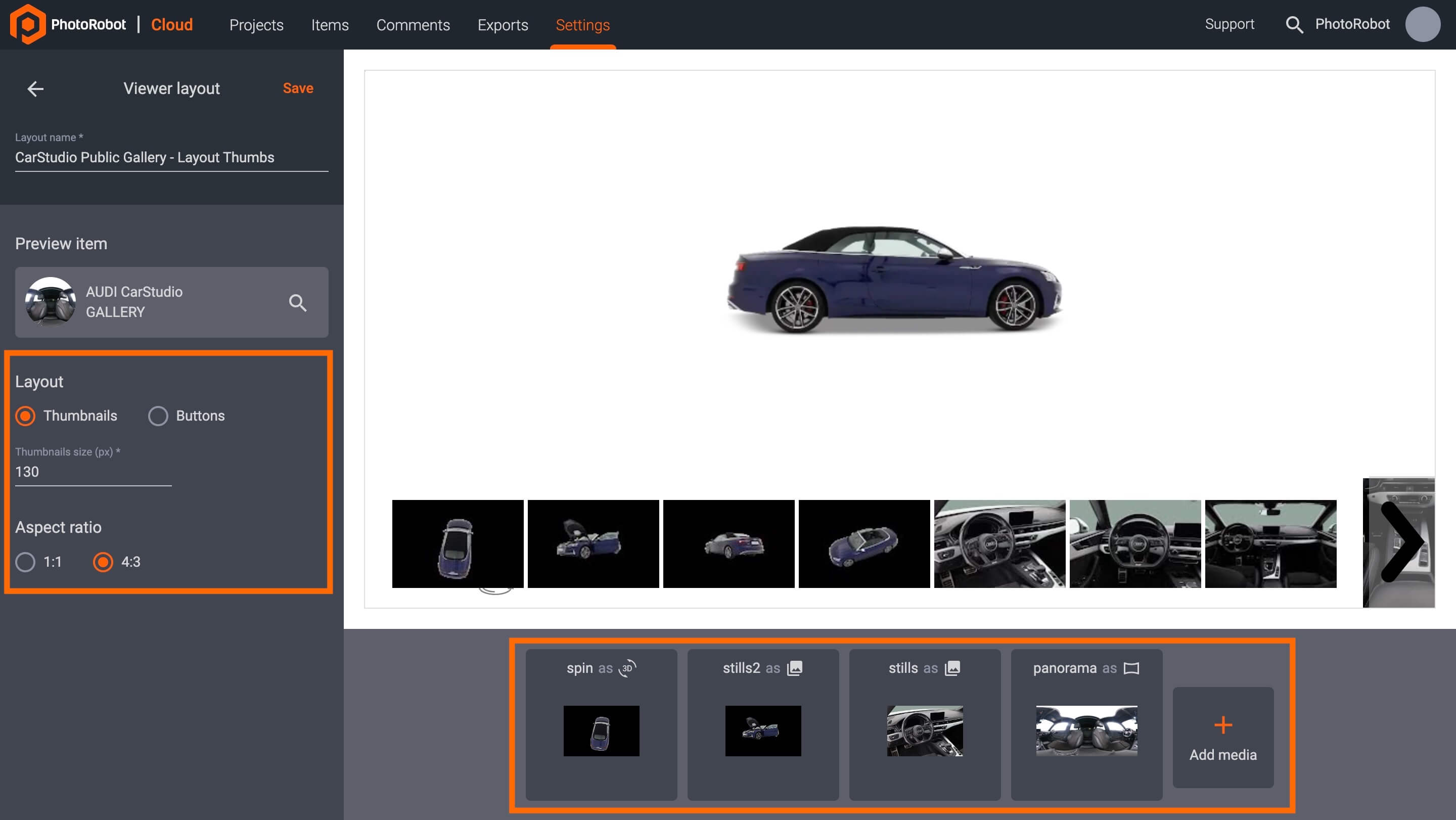
두 번째 뷰어 레이아웃 설정은 썸네일을 사용하는 것입니다. 기존 뷰어 레이아웃을 구성하거나 새 뷰어 레이아웃을 추가할 때 이 옵션을 사용합니다.
인터페이스 왼쪽에 있는 뷰어 레이아웃 메뉴 옵션에서 Thumbnails(축소판 )를 켜서 제품 갤러리 보기에 이미지를 표시합니다.

뷰어 레이아웃 만들기
새 뷰어 레이아웃을 만들려면 설정을 연 다음 Cloud 2.0 이상 버전의 CAPP에서 뷰어 레이아웃 을 엽니다. 그런 다음 설정 메뉴의 오른쪽 상단에 있는 + 뷰어 레이아웃 추가 버튼을 사용합니다.

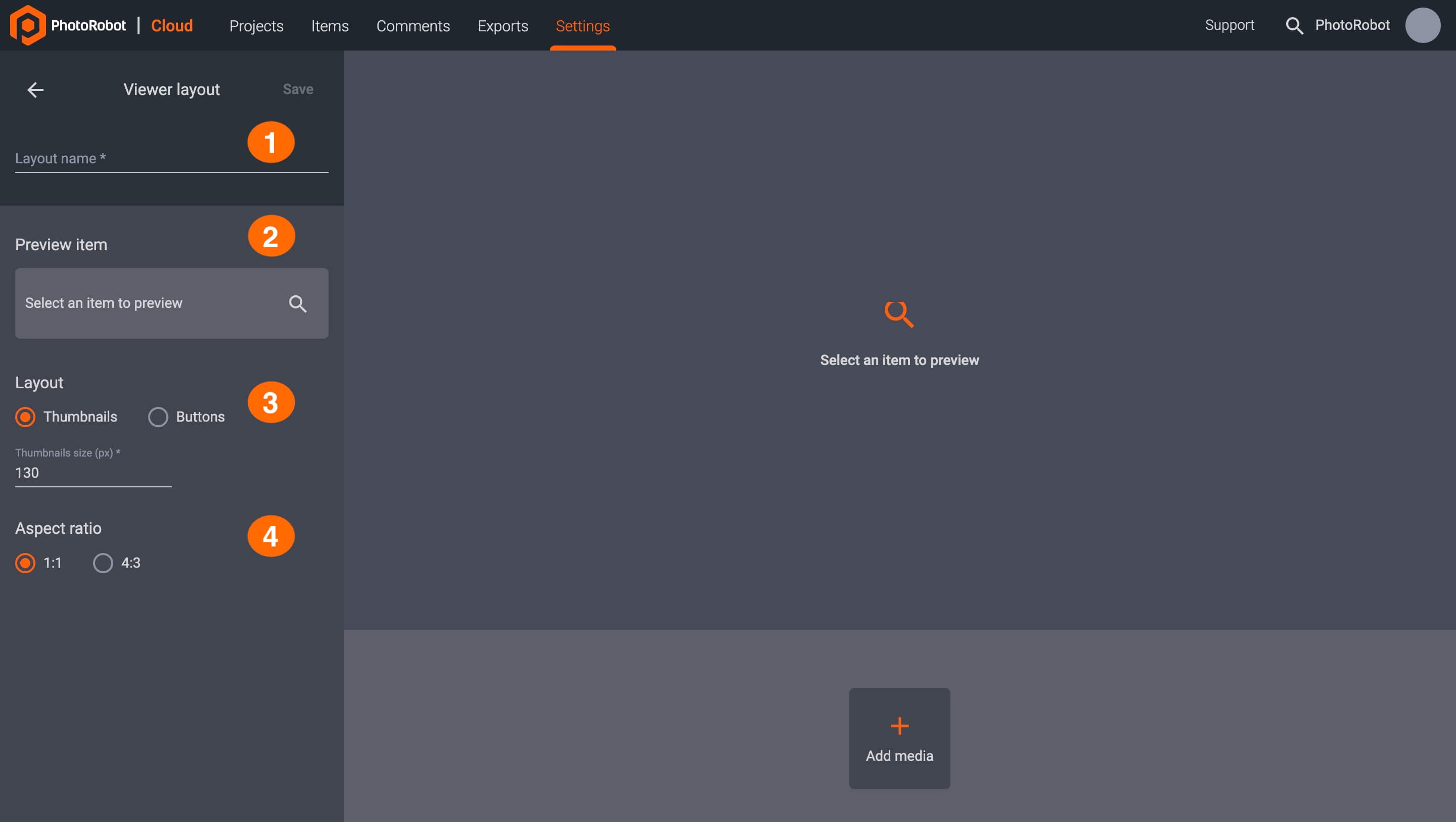
뷰어 레이아웃 설정 만들기
다음 옵션으로 새 뷰어 레이아웃 설정을 구성합니다.

- 레이아웃 이름: 채우기 새 레이아웃의 이름을 만듭니다.
- 항목 미리 보기: 모든 항목 중에서 또는 고급 검색을 사용하여 항목을 선택하려면 클릭합니다.
- 레이아웃 유형: 축소판 또는 버튼 보기 레이아웃을 선택하십시오.
- 화면 비율: 화면 비율 1:1 또는 4:3을 선택합니다.
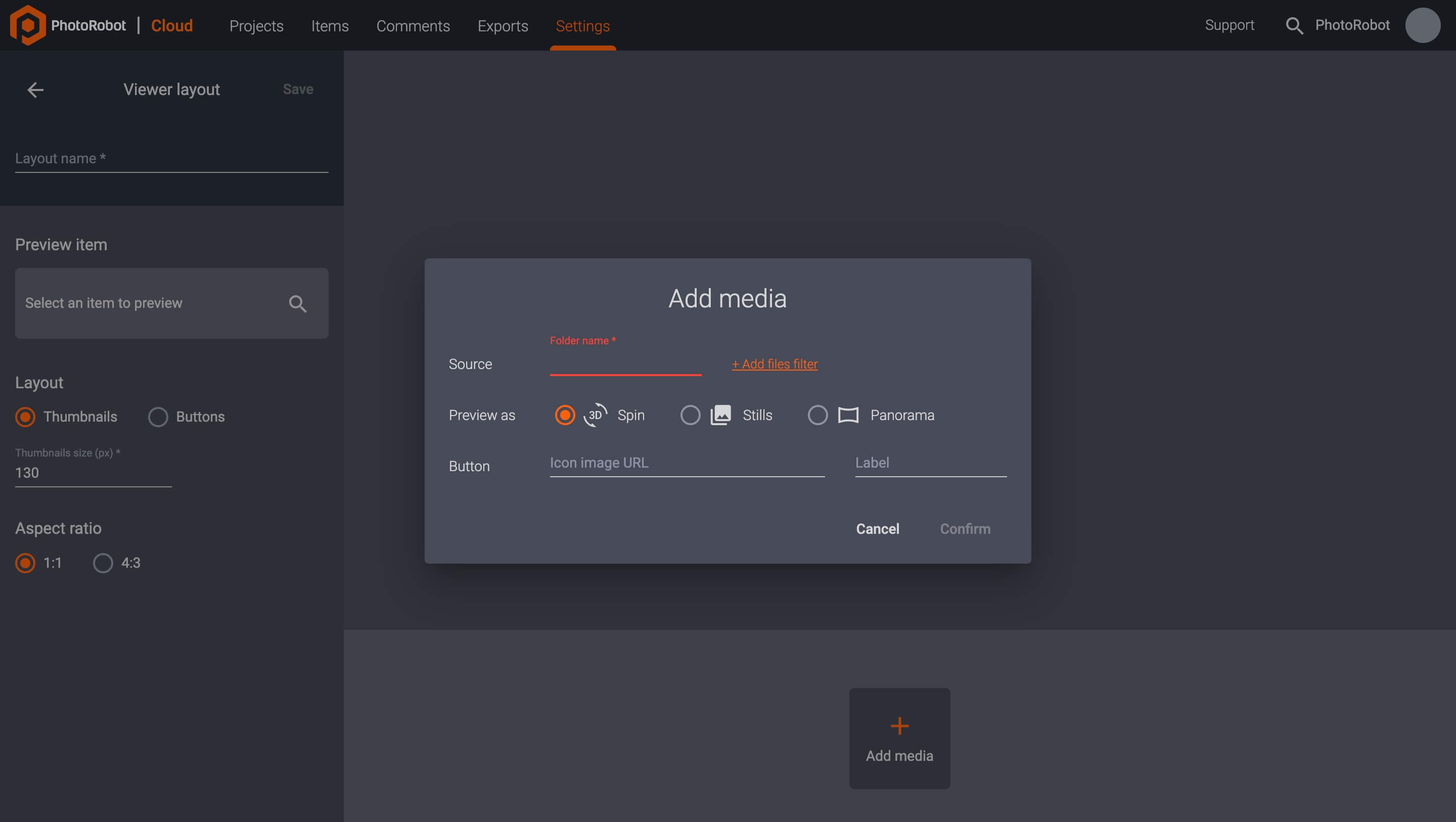
새 뷰어 레이아웃에 미디어 추가
뷰어 레이아웃에 새 미디어를 업로드하려면 뷰어 레이아웃 설정 사용자 인터페이스 하단에 있는 + 미디어 추가 버튼을 사용합니다. 미디어 옵션 추가 사용자는 미디어를 특정 폴더에 업로드하고, 미디어를 미리 보는 방법을 정의하고, 버튼 옵션을 구성할 수 있습니다.

뷰어 구성
CAPP의 클라우드 기반 버전에서는 항목, 프로젝트 또는 조직별로 뷰어 설정을 사용자 지정할 수도 있습니다.
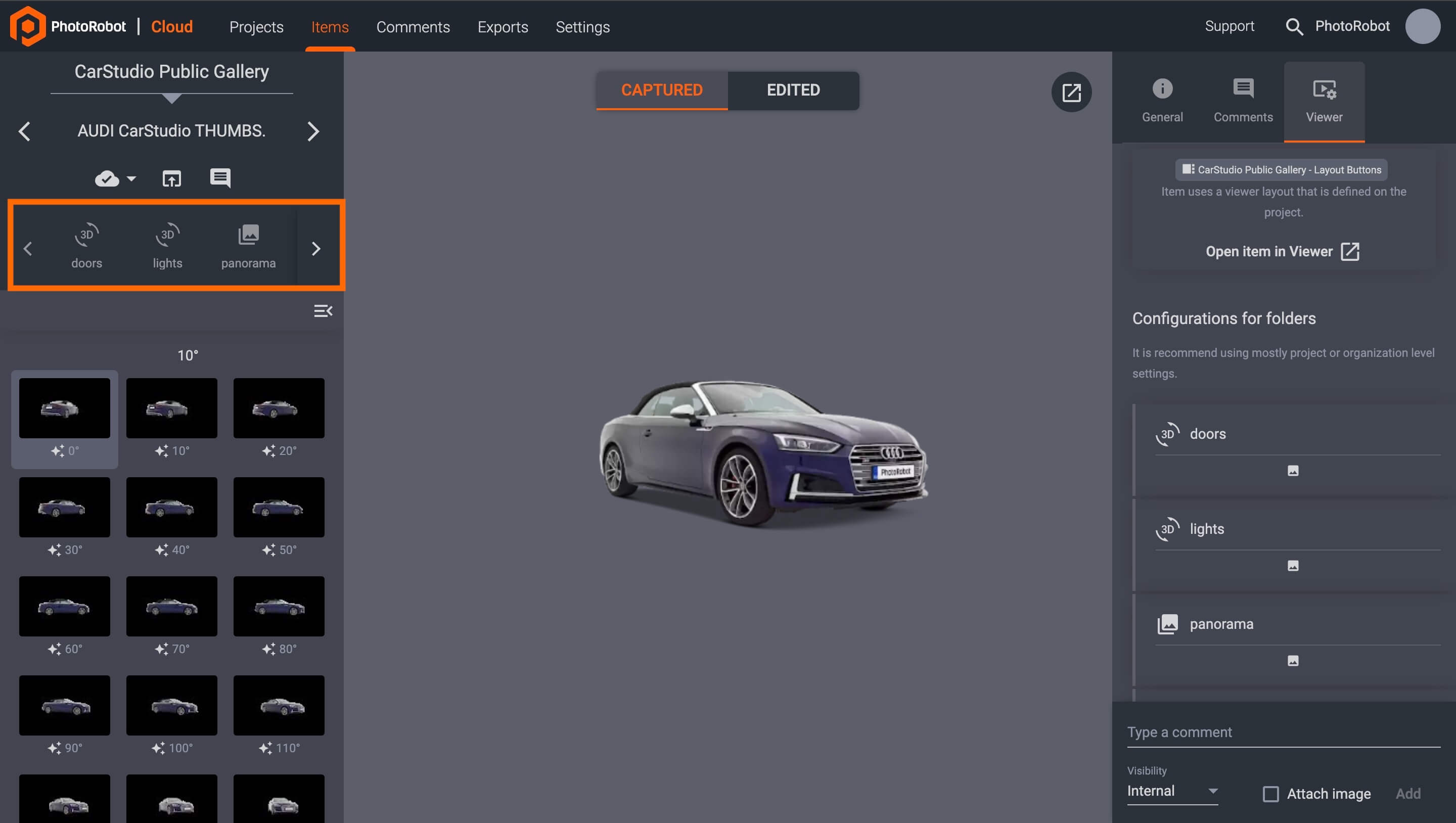
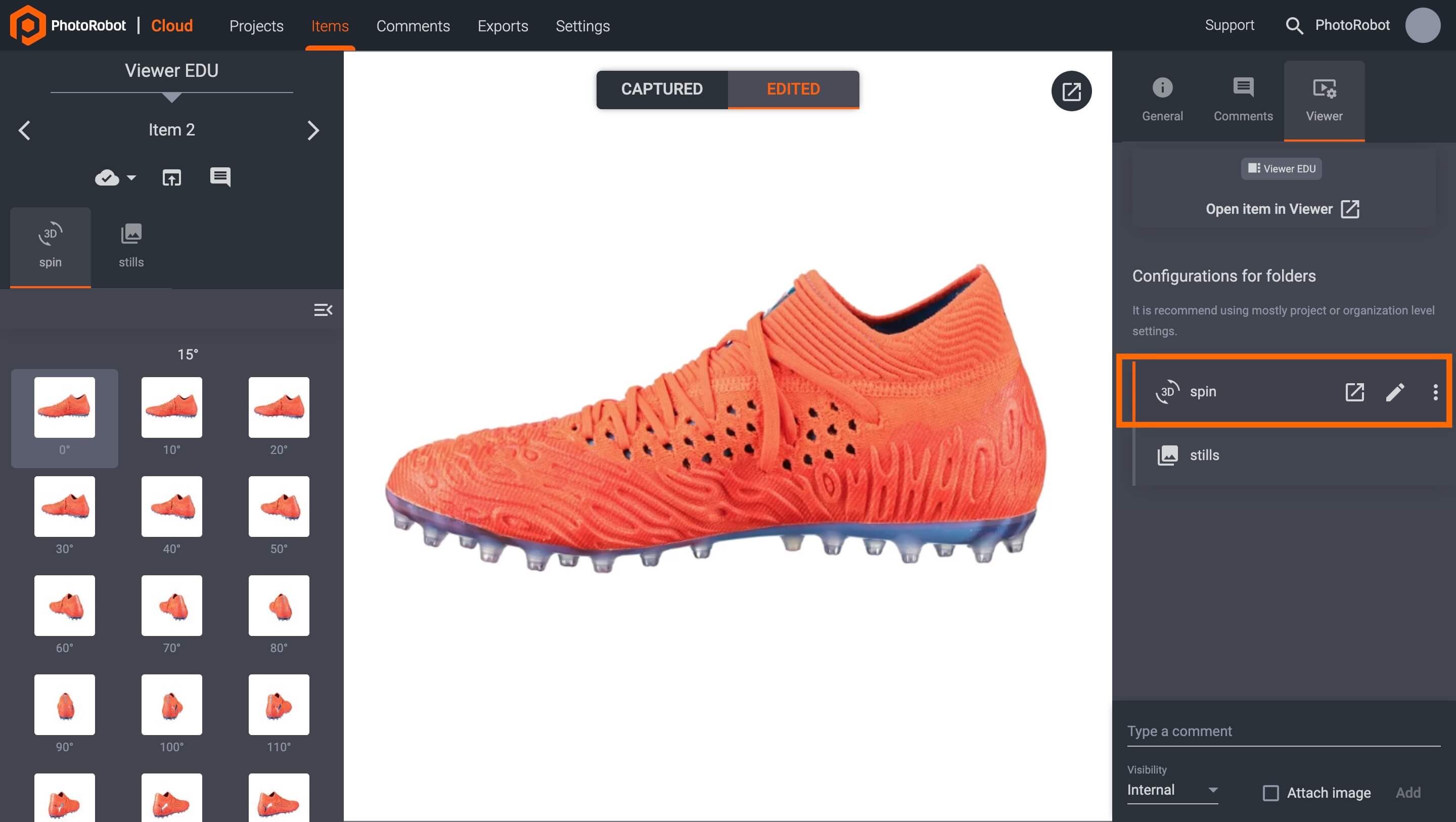
항목별로 뷰어 설정을 사용자 지정하려면 클라우드에서 항목을 열고 뷰어 를 선택하여 항목의 폴더에 대한 구성에 접근합니다. 그런 다음 폴더(예: 'spin' 또는 'stills')를 선택하고 편집 아이콘 또는 폴더 오른쪽에 있는 세 개의 수직 점을 클릭한 다음 편집 을 클릭하여 폴더를 사용자 지정합니다.

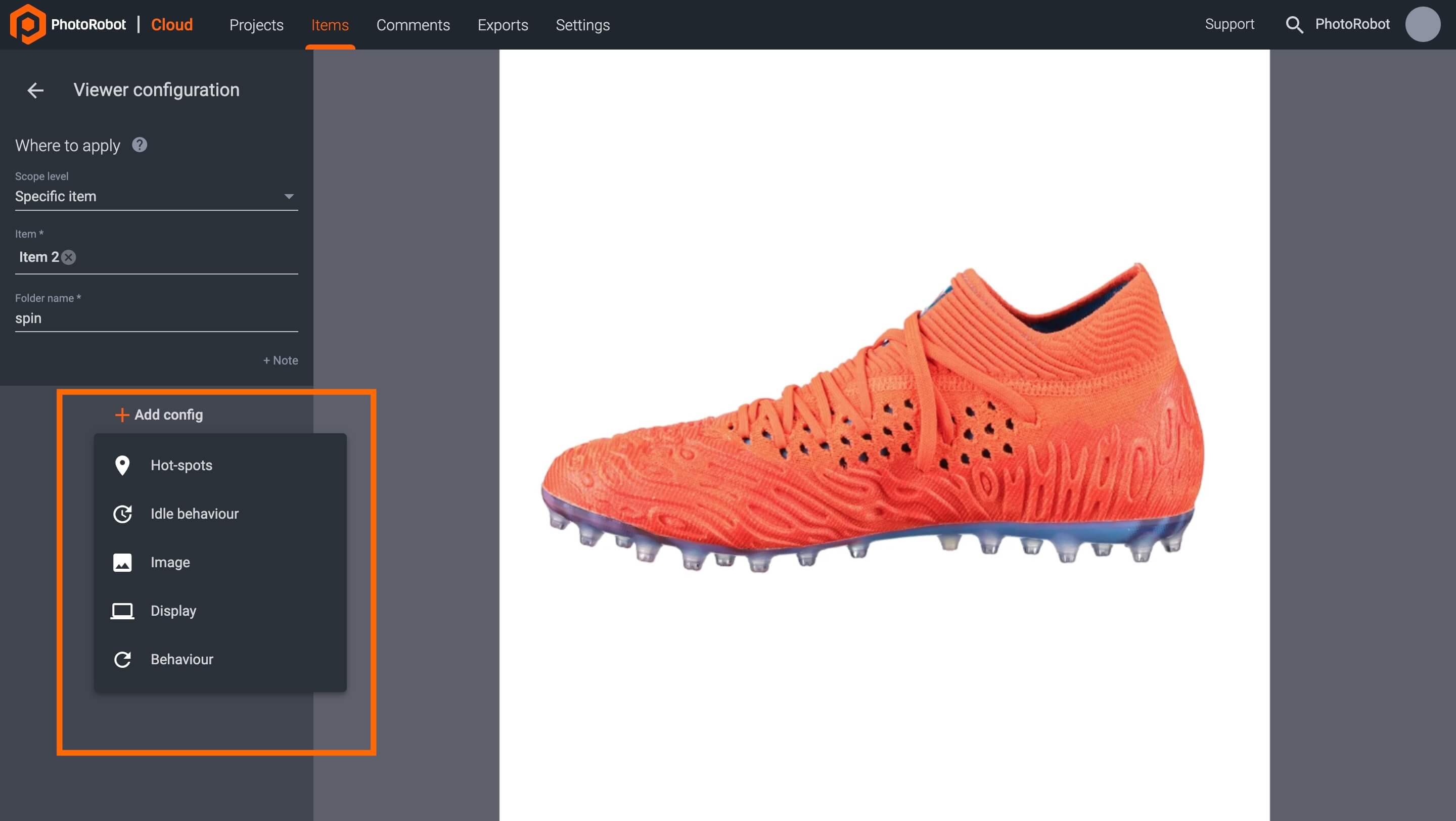
뷰어 구성 옵션 내에서 + 구성 추가 버튼을 사용하면 사용자가 폴더의 출력을 추가로 사용자 지정할 수 있습니다. 스핀 폴더에 대한 뷰어 레이아웃 옵션은 다음과 같습니다 .
- 핫스팟
- 유휴 동작
- 이미지
- 전시
- 행동

핫스팟
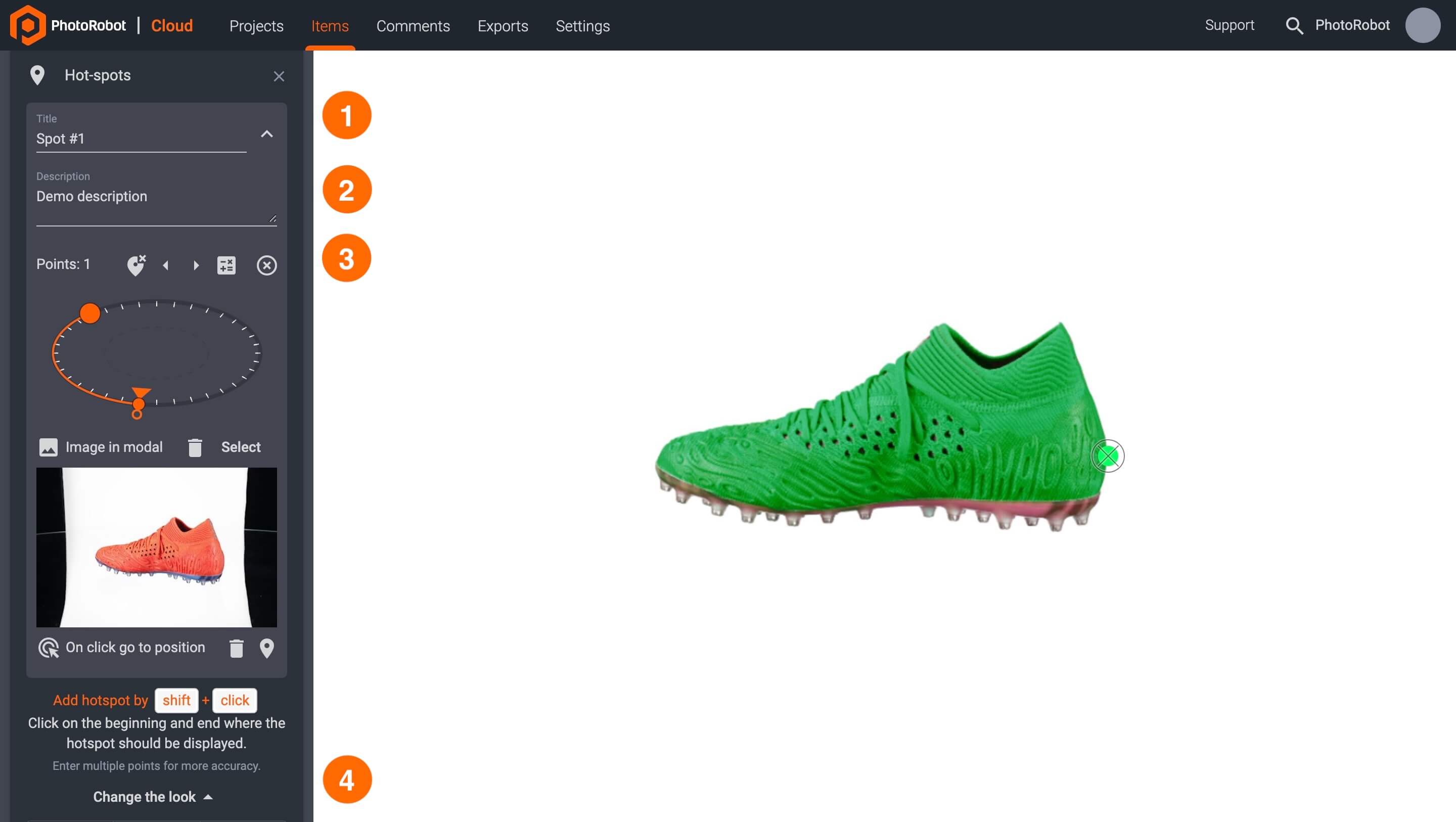
스핀 폴더의 뷰어 설정에서 + 구성 추가 버튼과 핫스팟을 차례로 구성하여 핫스팟을 구성합니다. 그런 다음 Shift + 클릭을 사용하여 핫스팟이 표시되어야 하는 위치의 시작 부분을 먼저 클릭하고 끝을 클릭하여 핫스팟을 추가합니다.
그런 다음 핫 스폿을 사용자 지정할 수 있는 네 가지 옵션이 있습니다.
- 제목: 핫 스폿에 표시되는 제목 텍스트를 사용자 지정합니다.
- 설명: 핫스폿 제목 아래에 추가 정보를 추가하는 데 사용합니다.
- 포인트: 핫 스폿의 가시성 범위를 설정합니다.
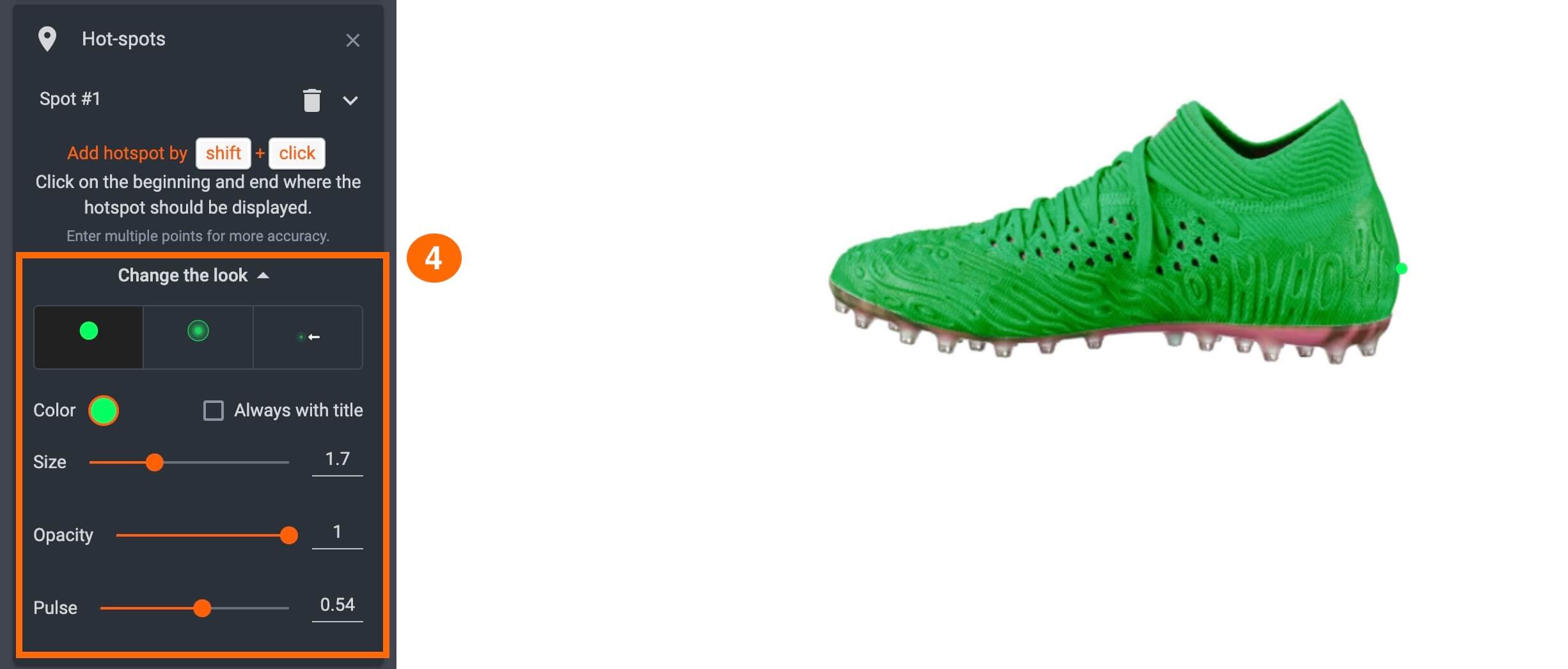
- 모양 변경: 클릭하여 색상, 크기, 불투명도, 펄스를 사용자 지정합니다.


유휴 동작
스핀 폴더의 유휴 동작 설정을 구성하려면 클라우드에서 뷰어 설정을 열고 + 구성 추가 를 사용한 다음 유휴 동작을 사용합니다.
유휴 동작 설정을 통해 사용자는 다음을 지정할 수 있습니다.
- 회전: 로딩 후 이미지를 회전해야 하는 횟수
- 방향: 이미지 회전 방향
- 중지: 회전이 중지되어야 하는 시간(클릭 시, 호버 시, 사용 안 함)
- 유휴 후 회전: 유휴 시간 후 회전이 다시 시작될 때
- 속도(°/s): 초당 스핀이 회전하는 각도

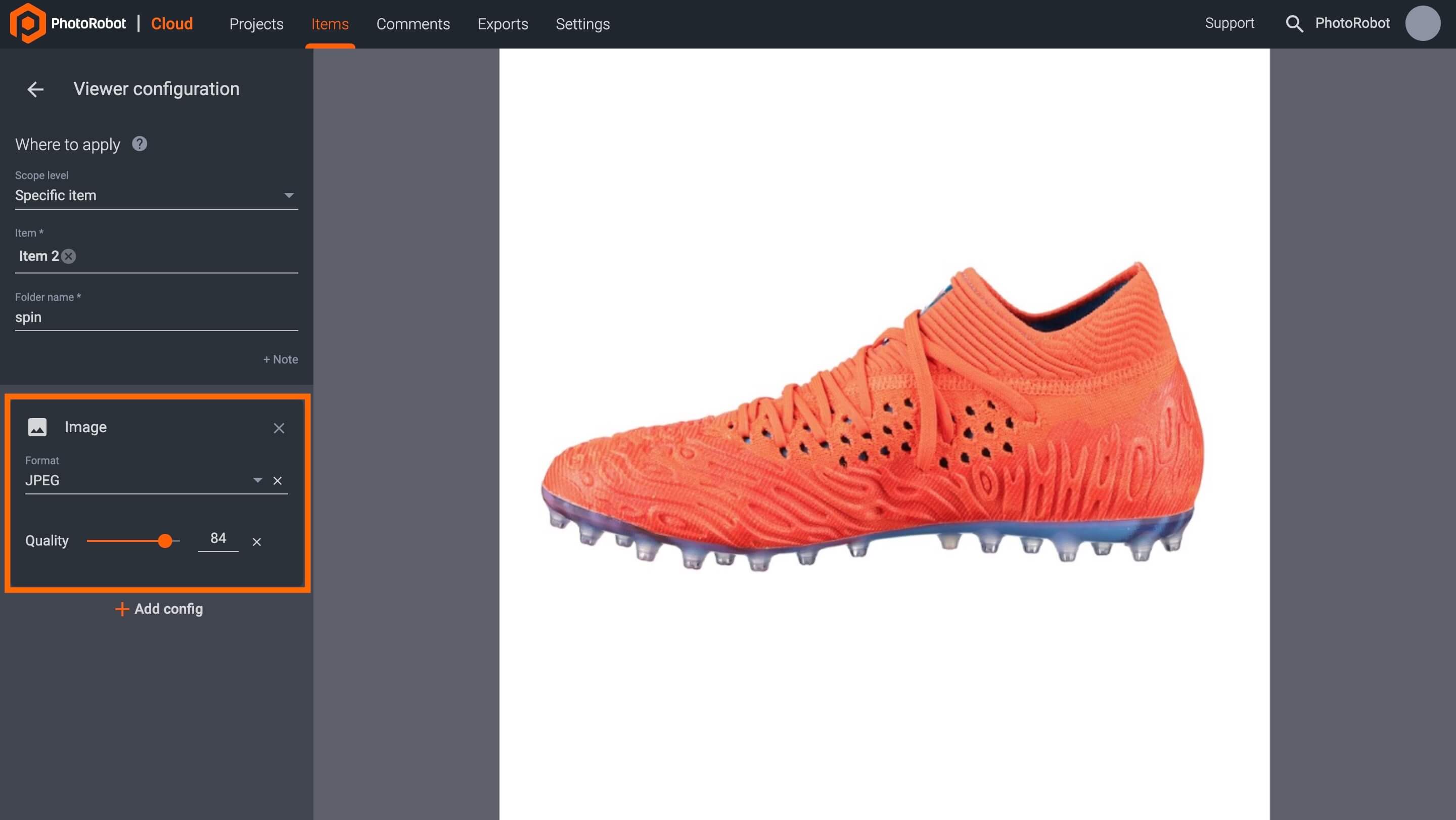
이미지 설정
항목 폴더의 이미지 설정('spin' 또는 'stills')을 구성하려면 클라우드에서 뷰어 설정으로 이동하여 + 구성 추가 와 Image를 차례로 사용합니다.
이미지 설정을 통해 사용자는 이미지 뷰어의 이미지 형식과 품질을 지정할 수 있습니다.
- 형식: JPEG, WEBP 또는 PNG의 파일 형식을 선택합니다.
- 품질: 슬라이더 또는 숫자 입력으로 조정합니다.

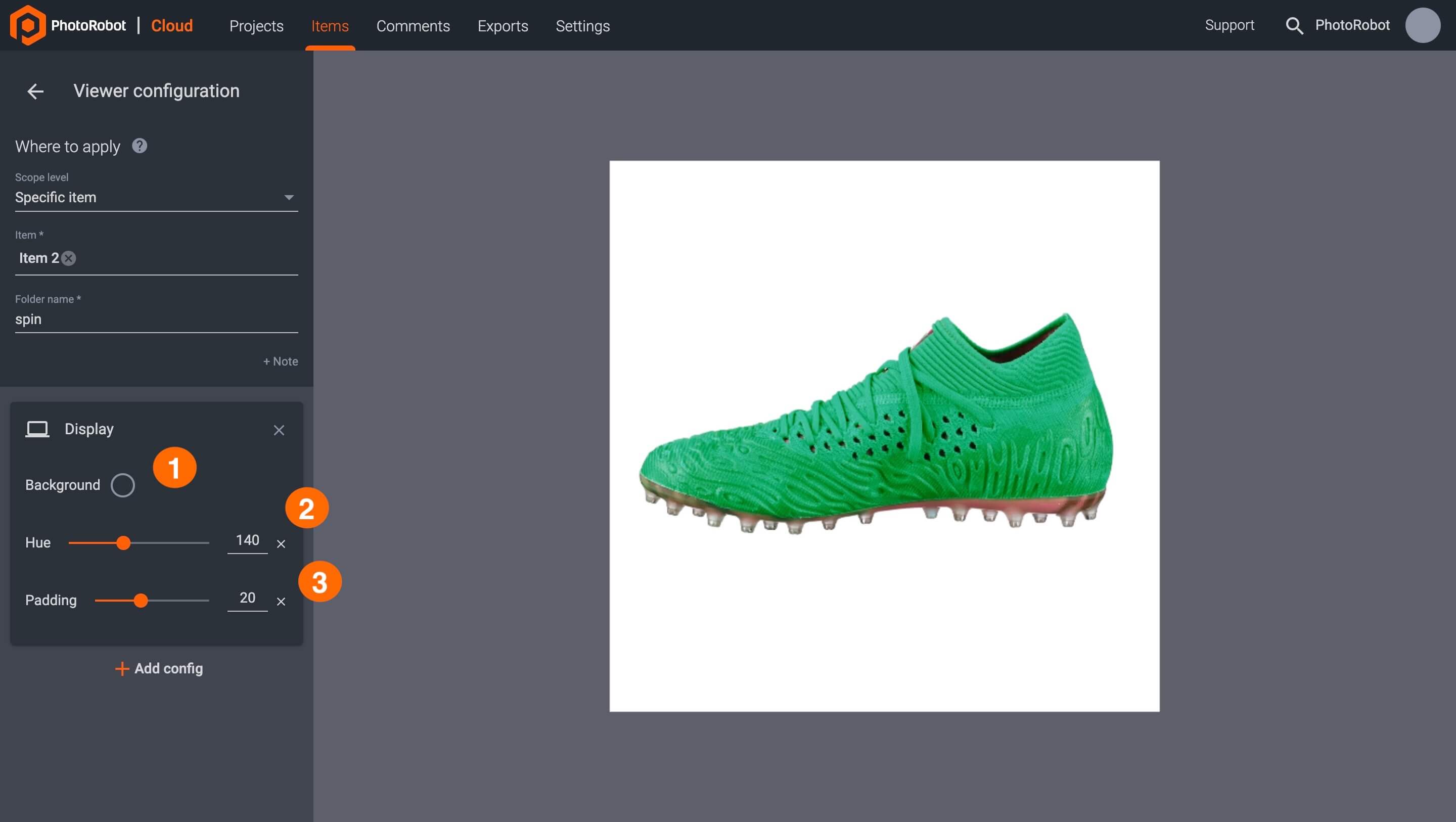
디스플레이 옵션
항목 폴더의 표시 설정('스핀' 또는 '스틸')을 구성하려면 클라우드에서 뷰어 설정을 열고 편집할 폴더를 선택합니다. 그런 다음 + 구성 추가 를 클릭한 다음 디스플레이를 클릭합니다.
디스플레이 설정을 통해 사용자는 스핀이 표시되는 방법의 세 가지 영역을 변경할 수 있습니다.
- 배경: 스핀 또는 스틸 이미지의 배경색을 구성하려면 클릭합니다.
- 색조: 슬라이더 숫자 입력으로 스핀 또는 정지 이미지에서 항목의 색조를 조정합니다.
- 패딩: 스핀 또는 스틸 이미지의 패딩 정도를 슬라이더 또는 숫자 입력으로 조정합니다.

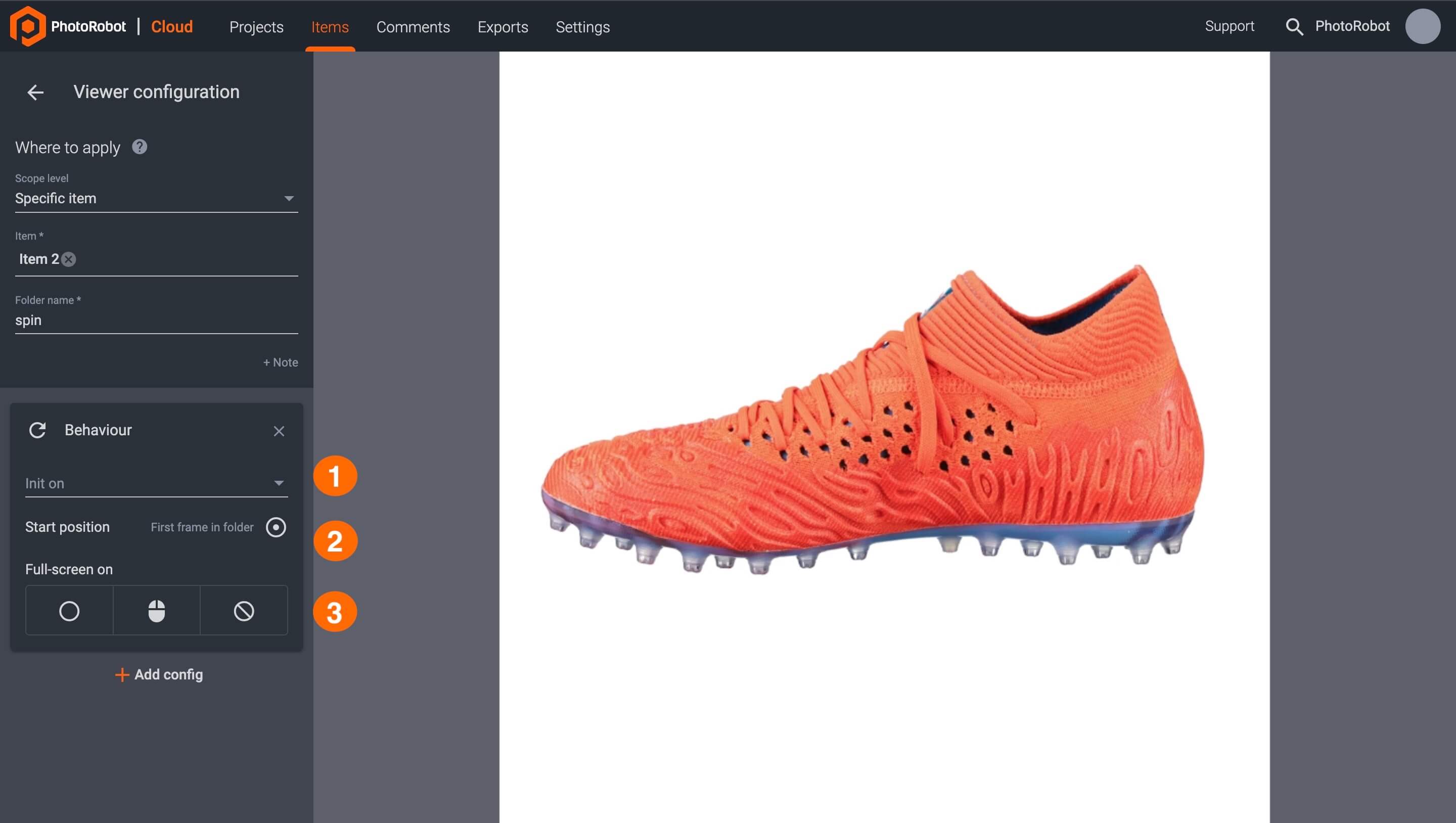
동작 옵션
클라우드의 뷰어 설정에 액세스하고 + 구성 추가 를 클릭한 다음 동작을 클릭하여 항목의 스핀 폴더 동작을 조정합니다.
동작 구성을 통해 사용자는 스핀의 세 가지 요소를 지정할 수 있습니다.
- Viewer loading option(뷰어 로딩 옵션): 로드, 호버 또는 클릭 시 회전을 구성합니다.
- 시작 위치: 이미지 회전의 시작 위치를 정의합니다.
- 전체 화면 켜기: 클릭, 마우스 오버 또는 비활성화를 통해 전체 화면 보기를 구성합니다.


Canon EOS Rebel 시리즈는 견고한 이미지 품질, 직관적인 컨트롤 및 다양한 기능을 갖춘 초보자용 DSLR 카메라를 제공합니다. 사진 애호가에게 이상적인 이 카메라는 안정적인 자동 초점, 가변 각도 터치스크린, Full HD 또는 4K 비디오 녹화를 제공합니다.
연결
해상도 (MP)
해상도
Canon EOS DSLR 시리즈는 고품질 이미지, 빠른 자동 초점 및 다재다능함을 제공하여 사진 및 비디오 제작 모두에 이상적입니다.
연결
해상도 (MP)
해상도
Canon EOS M 미러리스 시리즈는 컴팩트한 디자인과 DSLR과 같은 성능을 결합합니다. 교체 가능한 렌즈, 빠른 자동 초점 및 고품질 이미지 센서를 특징으로 하는 이 카메라는 이미지 품질을 희생하지 않고 휴대성을 찾는 여행자와 콘텐츠 제작자에게 적합합니다.
연결
해상도 (MP)
해상도
Canon PowerShot 시리즈는 캐주얼 촬영자와 애호가를 위한 작고 사용자 친화적인 카메라를 제공합니다. 간단한 포인트 앤 슛(point-and-shoot)부터 고급 줌 카메라까지 다양한 모델을 통해 편의성, 견고한 화질, 손떨림 보정 및 4K 비디오와 같은 기능을 제공합니다.
연결
해상도 (MP)
해상도
Canon Close-Up & Handheld Cameras는 상세하고 근접한 사진 및 비디오를 위해 설계되었습니다. 컴팩트하고 사용하기 쉬우며 정밀 초점, 고해상도 이미징 및 다양한 매크로 기능을 제공하여 브이로그, 제품 사진 및 창의적인 클로즈업에 적합합니다.













